En esta página podrás descargar el código para añadir la barra de accesibilidad a tu recurso. Pero antes te recomendamos que leas los Aspectos a tener en cuenta.
El código que deberás copiar y pegar, excepto para TiddlyWiki (véase más abajo), lo puedes obtener de los siguientes enlaces, según el idioma que prefieras:
- Batexe_es: Castellano.
- Batexe_ca: Catalán.
- Batexe_gl: Gallego. Traducido por el Servicio de Innovación de la Consellería de Educación de la Xunta de Galicia.
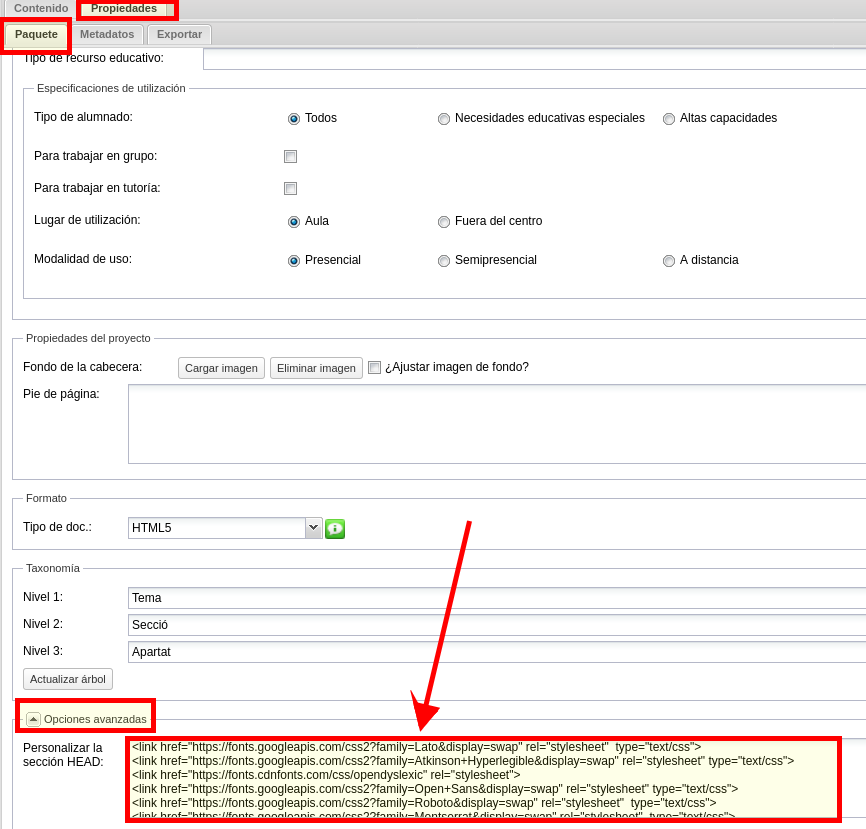
Este código hay que pegarlo en la sección head de la página web. Un poco más abajo tienes la explicación para eXeLearning, TiddlyWiki, WordPress y una página web.
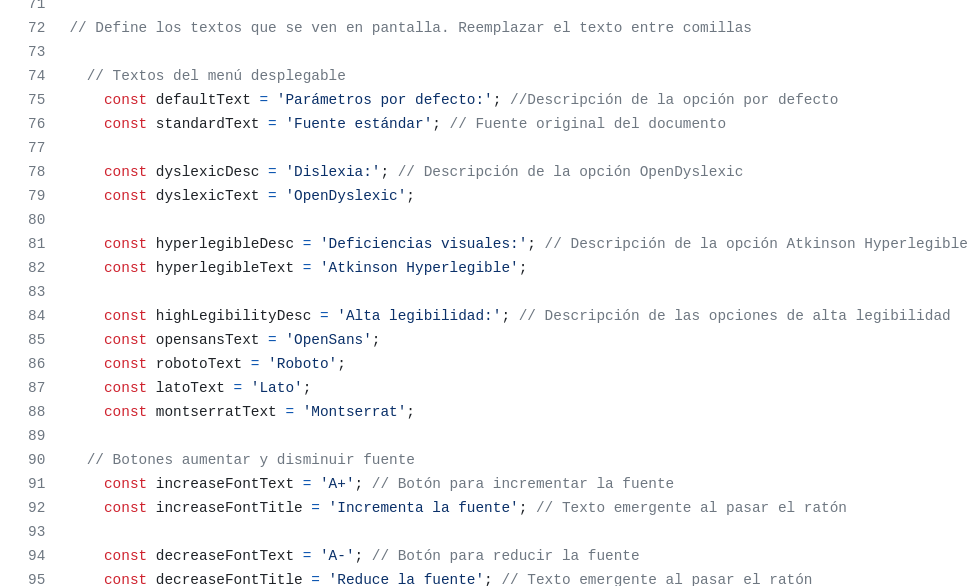
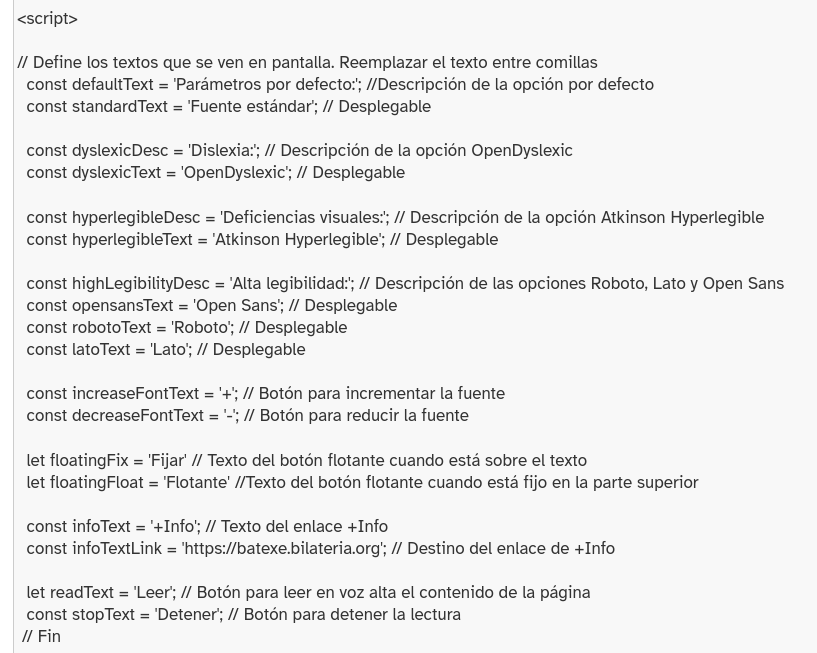
Si deseas traducir o cambiar el texto de los botones y del desplegable, así como el destino del enlace '+Info' lo puedes hacer modificando las líneas 75 a 118, justo debajo de script. Reemplaza el texto actual, que está entre comillas simples, por el que prefieras.